group-telegram.com/thirdwavedev/145
Last Update:
Пригадую, як у своїй першій компанії доводилось проходити різні “екзамени”, щоб отримати вищий рівень (ну і зарплату, само собою). Якогось цілком конкретного фреймворку для цього не було, тому це проходило більше у форматі звичайної розмови, нагадувало інтерв’ю в компанію, але з глибшими питаннями.
Так як я тоді не знав, до чого готуватись, то сам склав собі Trello-дошку з можливими темами по JS і загалом програмуванню. Та дошка потім пішла як спадщина по тімейтах.
Одна з таких тем називалась Hidden Classes. Насправді, крім таких співбесід, ніде більше не зустрічав цієї теми, але прикольно знати — дає краще уявлення про роботу JS і оптимізатора.
Ось коротко:
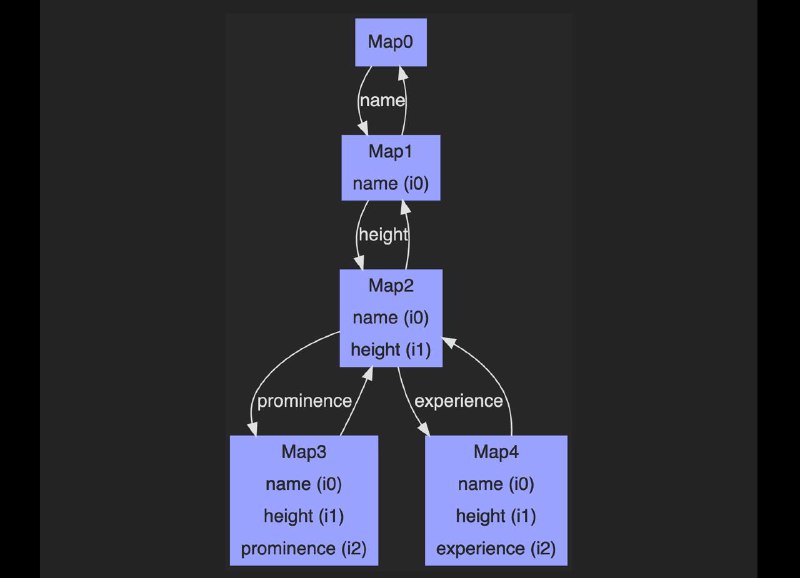
Так як в JS ми можемо динамічно створювати об’єкти, то це створює масу варіантів того, якої форми ці об’єкти набудуть (форма, тобто структура, назва полів та їх порядок). Але вже під час рантайму відбувається оптимізація і створюються ці Hidden Classes. На кожну форму об’єкта створюється прихований клас, який потім використовується двигуном, щоб швидше діставати значення.
Ось приклад, скопіював з LLM:
function Point(x, y) {
this.x = x; // creates hidden class A
this.y = y; // transitions to hidden class B
}
const p1 = new Point(1, 2); // uses class B
const p2 = new Point(3, 4); // reuses class B — fast
p2.z = 5; // creates a new hidden class — potential slowdown
Малоімовірно, що така оптимізація потрібна буде у відносно простих додатках. Але, наприклад, якби я працював у New Relic чи PostHog, Sentry, то, можливо, це б мало значення для великих об’ємів даних.
Ось цікава відповідь, щоб почитати: stackoverflow
А також стаття: v8.dev
BY Розробка третьої хвилі

Share with your friend now:
group-telegram.com/thirdwavedev/145
